
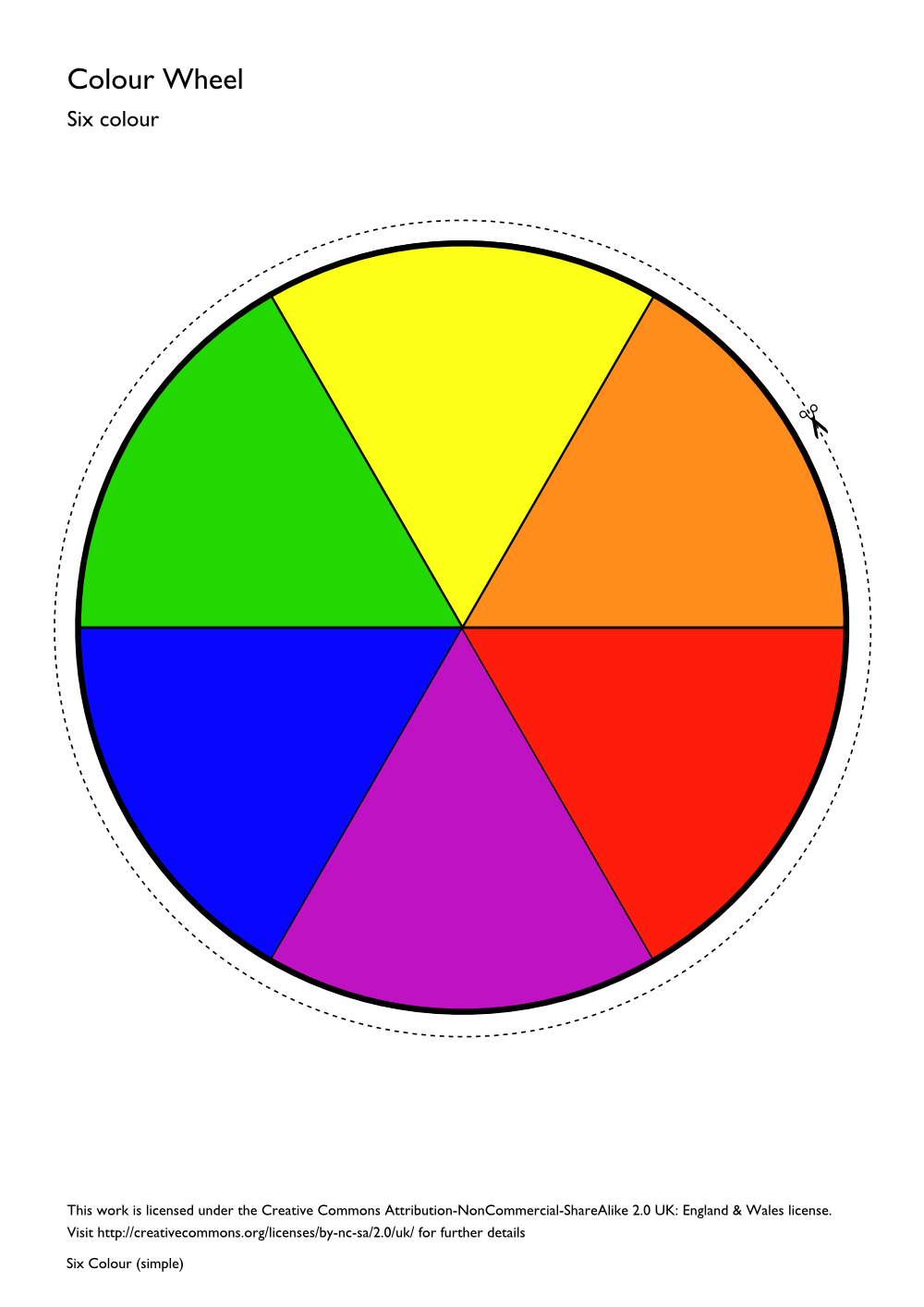
These colors are useful when you have to make a site that looks unanimous to the visitors' eyes. Examples are amber, vermillion, magenta, violet, and teal. The tertiary colors are the ones coming from the mixing of secondary colors. As a result, you are going to benefit from the increased traffic that will give you more profits as your Google organic rankings are going upwards. If you follow the color wheel primary secondary tertiary rule, you can have a website that matches all possible tastes. Orange, purple, and green are the definitions of secondary colors present in many site fonts and backgrounds. Modern site-building applications offer a huge palette of colors, either primary or secondary. On the other hand, knowing more about primary and secondary color wheel makes you the master of colors and gives you expertise in impression theory. The color wheel primary colors are vital when building sites as it can give you a competitive advantage among other websites. The secondary color wheel has to do with the colors coming from the combination of the primary ones. Red, Blue, and Yellow are the so-called primary colors. The primary color wheel is the one that has all the colors that make the others. Definition: What is the primary/secondary color wheel?.Part 2: Why should you know about primary/secondary color wheel as a designer?.



Part 1: Definition: What is the primary/secondary color wheel?.


 0 kommentar(er)
0 kommentar(er)
